Typora图片自动上传
Typora是一款非常好用Markdown编辑器,配合其图片自动上传功能,是真的香,那么这个图片自动上传功能应该如何使用呢
自动上传功能的使用有两种方式
- 一种是借助IPic、uPic、PicGo等程序,配合Typora自动将图片上传至又拍云等对象存储平台
- 另一种是通过自定义命令(脚本)的方式完成自动上传图片的功能
本文只介绍通过自定义命令的方式。
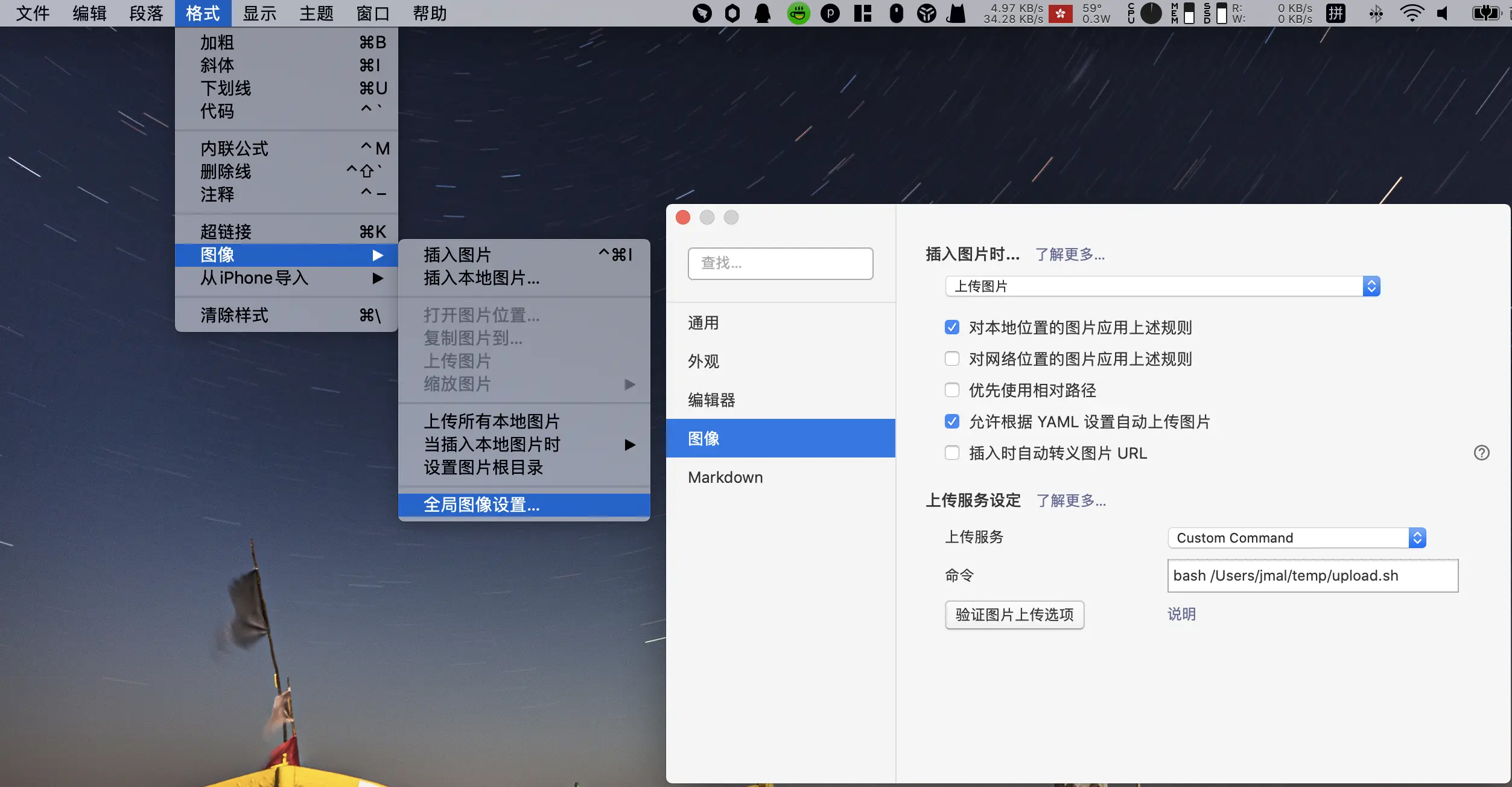
Typora图片自动上传设置
上传服务选择Custom Command
命令为我们自己编写的脚本

自动上传原理
其实,将本地图片上传至图床或者云盘,这个过程本质上来说就是一条HTTP请求;
所有我们只要按照Typora的要求在脚本里完成这一HTTP请求即可,
开始写脚本
我们在写一个脚本的时候,大体上关注三部分内容,输入、处理过程和输出
- 输入。就是传参,Typora上传图片调用自定义命令时,会将待上传的图片作为命令行参数,传入脚本。如
bash upload.sh 1.jpg 2.jpg,这里具体有几张待上传的图片不确定,所以参数长度是不固定的,你的脚本必须上传所有作为参数传入的图片。 - 处理。通过传参,我们拿到了图片,就可以直接把图片上传到我们需要的地方,脚本里直接使用http上传就行
- 输出。事实上,Typora并不关心我们脚本中上传图片的具体过程如何,它只关心我们脚本的最终输出。Typora要求脚本输出结果的方式简单粗暴,直接
echo(其他语言比如Python的print)。注意,直接echo也是有格式要求的,脚本需要首先输出Upload Success:,之后,一行对应一个URL,具体格式如下:Upload Success: https://www.jmal.top/1.jpg https://www.jmal.top/2.jpg https://www.jmal.top/3.jpg
这里,我使用shell脚本,将图片上传至自己的服务器。事实上,你可以使用任何语言,上传图片至任意的平台。
这里以jmalcloud为例:
进入授权应用,新增令牌

网站脚本如下:其中access_token为刚才生成的令牌
#!/bin/bash
# 服务器地址
base_url="https://www.jmal.top/api"
# access_token
access_token="****************************"
# 目标文件夹
remote_path="/Image/Typora/Public/Images"
# 上传图片
echo "Upload Success:"
for i in "$@"; do
curl -X POST "$base_url/img-upload" -H "accept: */*" -H "jmal-token: $access_token" -H "baseurl: $base_url" -H "Content-Type: multipart/form-data" -H "filepath: $remote_path" -F "file=@$i"
echo ""
done
测试是否正常

看到这个界面就证明成功了